Índice
Imagine que pretende ativar sempre uma caixa de verificação em exatamente uma linha de uma base. Quando esta caixa de verificação é activada, todas as outras caixas de verificação que podem ser preenchidas devem ser desactivadas. Isto pode ser feito facilmente com um script, por exemplo, através de um botão.
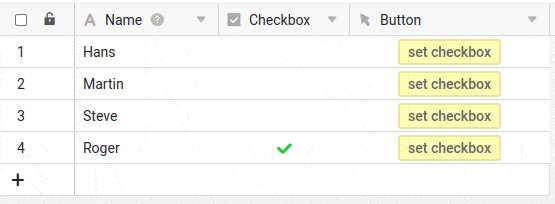
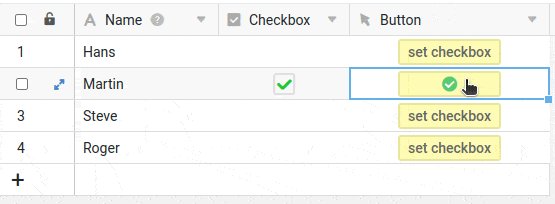
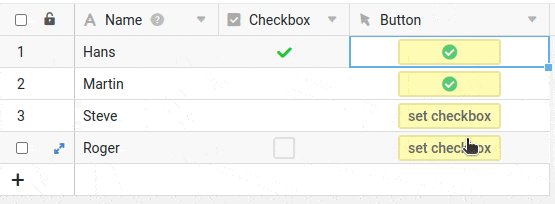
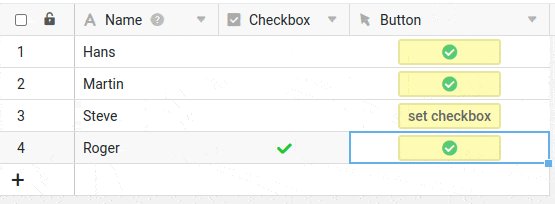
O resultado
Com cada clique no botão, a caixa de verificação nesta linha é activada e todas as outras são desactivadas.

O guião completo
// vars
const viewName = 'Default View';
const targetCheckboxColumnName = 'Checkbox';
// code - don't change careless!
const currentRow = base.context.currentRow;
const table = base.getActiveTable();
const view = base.getViewByName(table, viewName);
const rows = base.getRows(table, view);
const selectedRows = [],
updatedRows = [];
// set check
base.modifyRow(table, currentRow, { [targetCheckboxColumnName]: true });
// remove all other checks
let pos = 0;
rows.forEach((row) => {
if (pos >= 0 && row[targetCheckboxColumnName]) {
selectedRows.push(row);
updatedRows.push({ [targetCheckboxColumnName]: false });
}
pos++;
});
base.modifyRows(table, selectedRows, updatedRows);