Оглавление
Для предварительного заполнения веб-форм у вас есть возможность определить значения по умолчанию в полях формы. Это можно сделать непосредственно в URL-адресе или с помощью удобной функции в SeaTable.
Генерация ссылки на форму со значениями по умолчанию в SeaTable
SeaTable предлагает функцию, с помощью которой вы можете легко генерировать ссылки на формы, в которых значения по умолчанию уже определены заранее.
- Создайте веб-форму .
- В редакторе веб-формы нажмите на кнопку Share в правом верхнем углу.
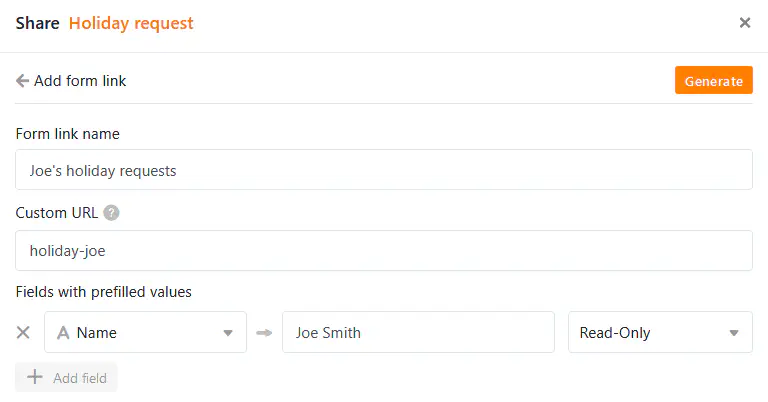
- Теперь нажмите на кнопку Добавить ссылку на форму, и появится следующая маска ввода:

- Дайте новой ссылке имя. В разделе " Пользовательский URL " вы можете самостоятельно определить часть URL.
- Чтобы предварительно заполнить поле формы значением по умолчанию, нажмите на кнопку Добавить поле. Выберите поле формы из раскрывающегося меню и введите нужное значение по умолчанию.
- Наконец, вы можете решить, можно ли изменить значение по умолчанию при заполнении формы. Для этого выберите Чтение и Запись. Если выбрать только чтение, значение в форме останется неизменным.
- Нажмите кнопку Создать, чтобы сгенерировать ссылку.

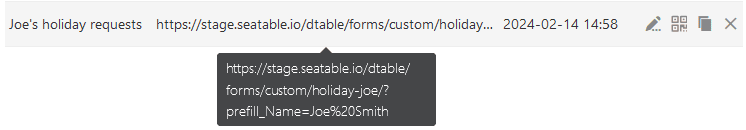
Результат, т.е. расширенный URL-адрес, такой же, как и при ручной процедуре, описанной ниже.
Предварительное заполнение веб-формы непосредственно через URL-адрес

- Создайте веб-форму .
- Нажмите на кнопку Share в редакторе веб-формы, чтобы получить ссылку на веб-форму.
- Скопируйте ссылку и вставьте ее в новую вкладку в строке поиска браузера, где вы сможете ее отредактировать и проверить.
- Чтобы заполнить поле формы значением по умолчанию, добавьте к ссылке формы строку /?prefill_COLUMNAME=PREFILLVALUE’.
Вместо COLUMNNAME поставьте имя поля, которое вы хотите заполнить; вместо PREFILLVALUE поставьте желаемое значение по умолчанию. Пробелы следует записывать как %20. Обратите внимание на верхний и нижний регистр.
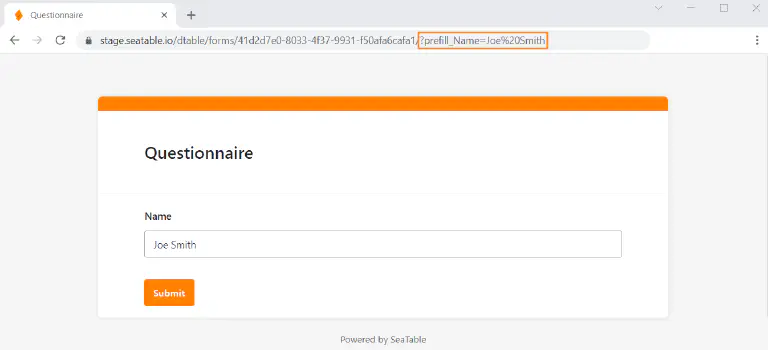
Пример: Если вы хотите отправить Джо Смиту персонализированную веб-форму с уже заполненным именем, добавьте к ссылке на форму строку /?prefill_name=Joe%20Smith.
Чтобы использовать несколько значений по умолчанию, объедините записи предварительного заполнения символом &: /?prefill_COLUMNAME=PREFILLVALUE&prefill_COLUMNAME=PREFILLVALUE
После этого вы можете проверить ссылку, нажав клавишу Enter и открыв веб-форму. Если все работает, вы можете увидеть предварительно заполненные значения по умолчанию в этом предварительном просмотре.
Заполняемые поля формы
В зависимости от типа столбца, на котором основано поле формы, предварительное заполнение не всегда возможно. В следующем обзоре вы можете увидеть, какие типы колонок допускают предварительное заполнение через URL, а какие нет.
| Тип колонки | Поддерживает предварительное заполнение |
|---|---|
| Автоматический номер | |
| Изображение | |
| Флажок | |
| Файл | |
| Дата | |
| Продолжительность | |
| Одиночный выбор | |
| Электронная почта | |
| Создатель | |
| Создано | |
| Форматированный текст | |
| Формула | |
| Формула для ссылок | |
| Геопозиция | |
| Последний редактор | |
| Множественный выбор | |
| Сотрудники | |
| Рейтинг | |
| Кнопка | |
| Подпись | |
| Текст | |
| URL | |
| Номер | |
| Последнее редактирование |