Table des matières
Vous pouvez configurer votre formulaire web en termes d’apparence, de contenu et de fonctionnalité en adaptant les paramètres du formulaire, les paramètres des champs et le schéma de couleurs. Ce dernier point nécessite un abonnement Enterprise.

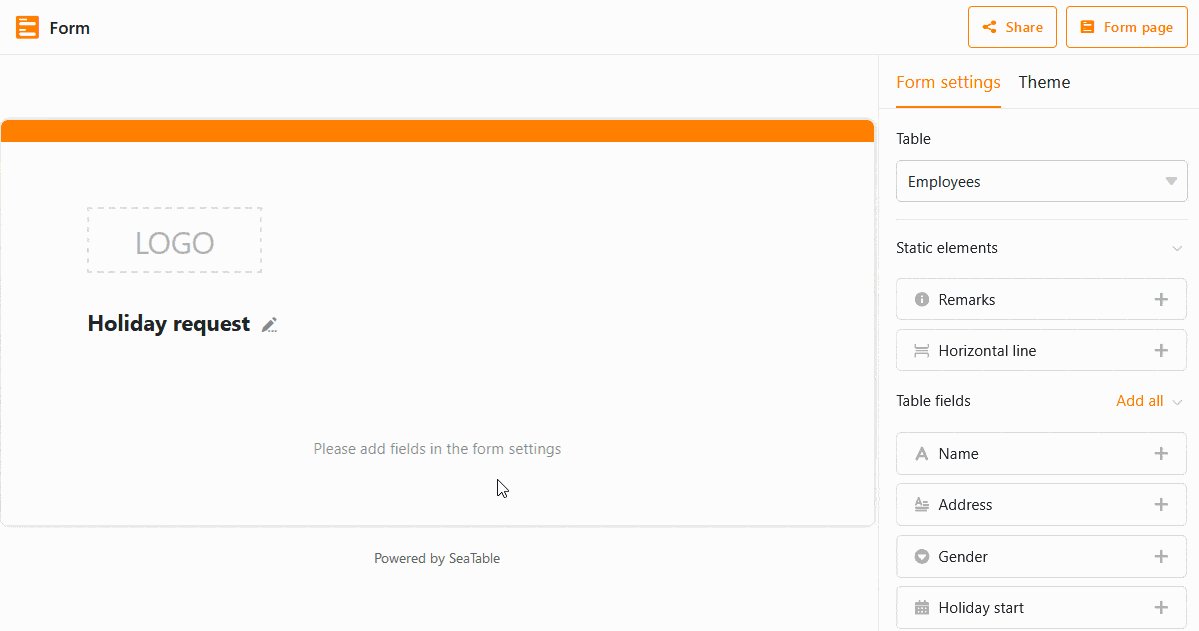
Paramètres du formulaire
- Si votre base est composée de plusieurs tableaux, vous pouvez sélectionner le tableau pour lequel vous souhaitez créer le formulaire.
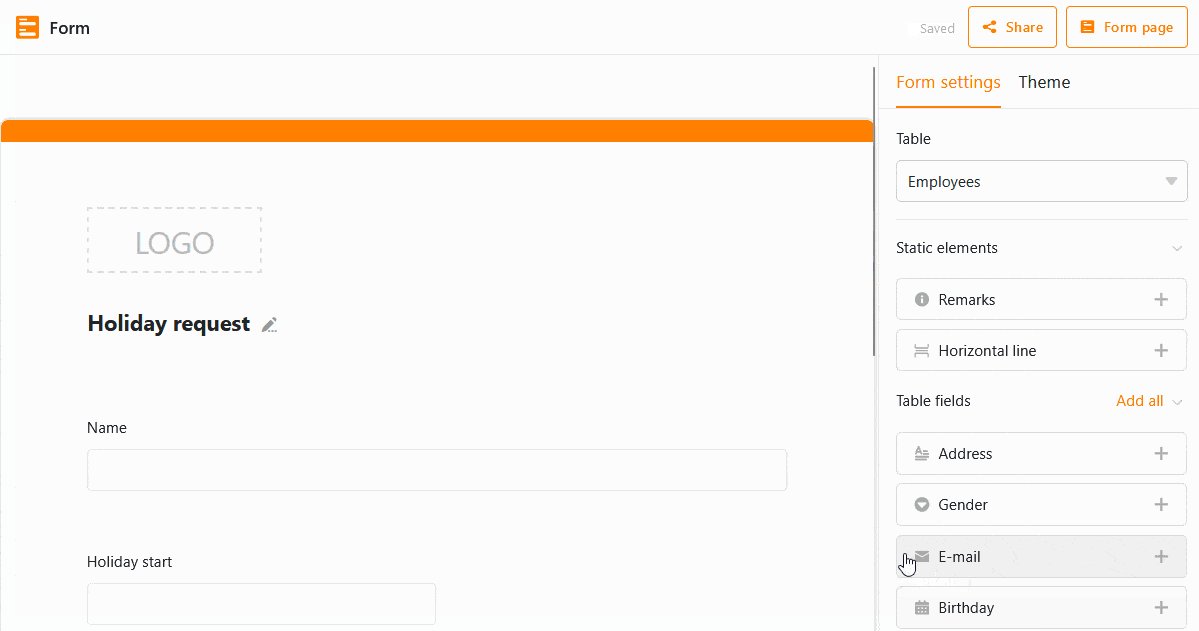
- Glissez et déposez les éléments statiques et les champs de tableau dans le formulaire ou cliquez sur l’icône plus à droite de leur nom.
- Si vous souhaitez insérer des textes d’aide pour remplir les champs du formulaire, vous pouvez définir la couleur de la police des textes d’aide.
- Vous pouvez choisir entre deux règles de notification: Soit aucune notification n’est envoyée, soit vous définissez un destinataire (par exemple vous-même) qui recevra une notification lorsqu’un formulaire est soumis.
- Vous avez la possibilité de limiter les droits d’accès uniquement aux utilisateurs connectés à SeaTable.
- En un clic, vous pouvez définir que tous les champs doivent être des champs obligatoires que les utilisateurs doivent remplir.
- Vous pouvez afficher ou masquer “Powered by” à l’aide d’un curseur.
- Ajoutez un message standard qui s’affiche pour un utilisateur après qu’il ait envoyé le formulaire.
- Une fois le formulaire terminé, vous pouvez activer une redirection vers une page web (par exemple une page web de remerciement ou une page d’accueil).
- Avec un délai de soumission, vous limitez la durée de validité du lien du formulaire.
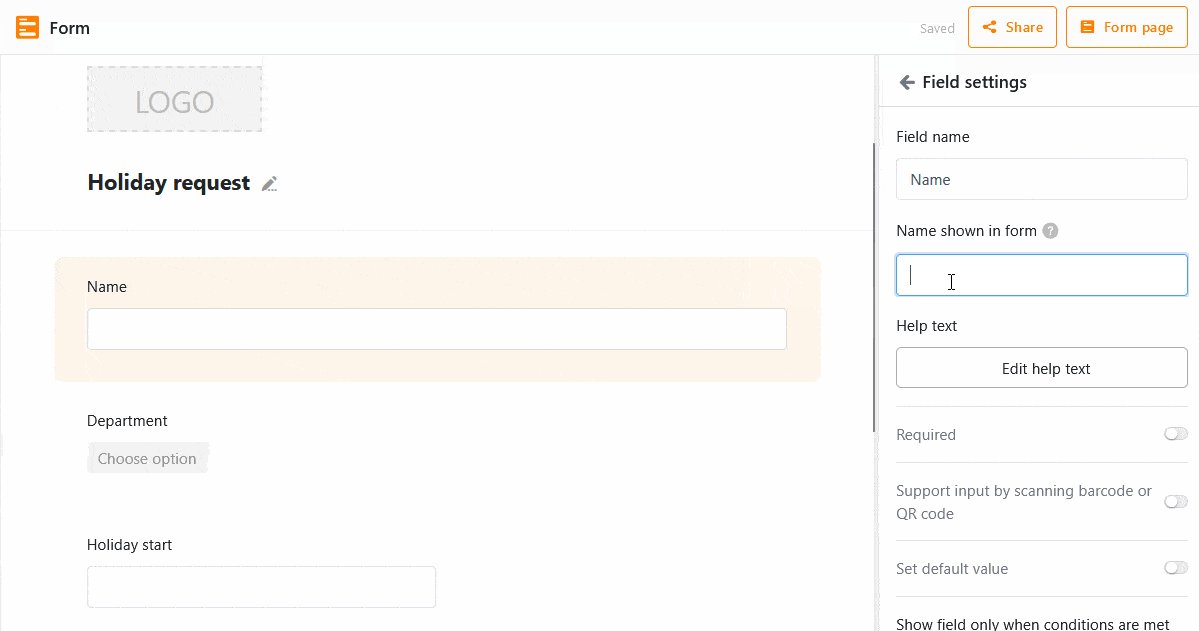
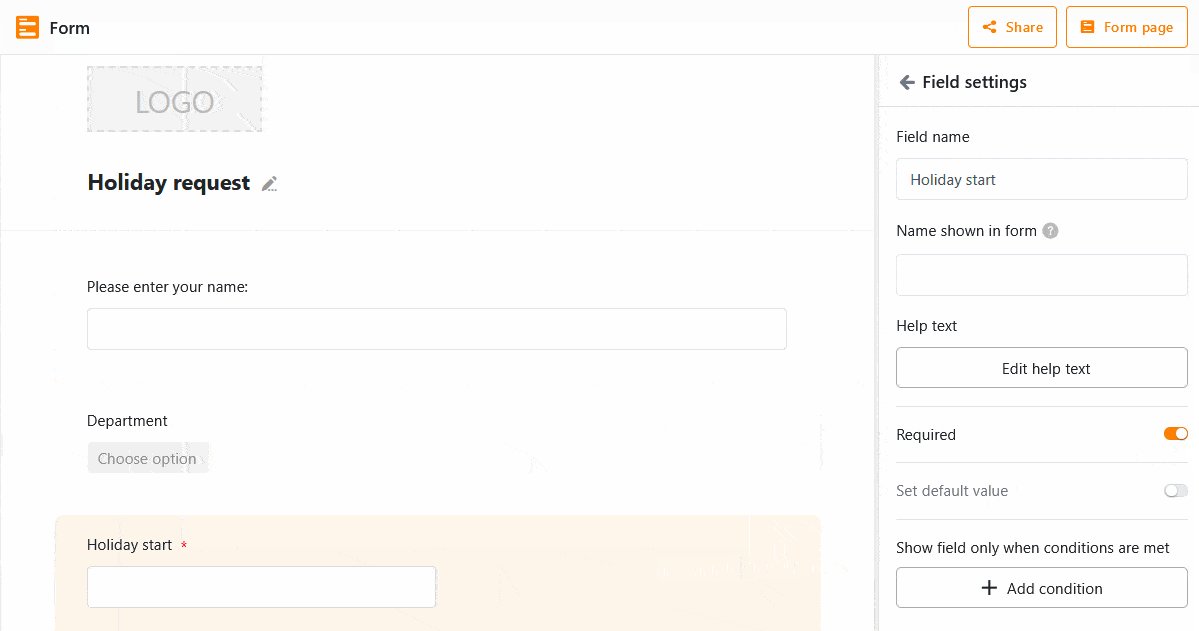
Paramètres de champ
Cliquez sur un champ pour avoir plus de possibilités de réglage sur le côté droit.
- Vous pouvez indiquer un nom de champ différent du nom de la colonne qui doit être affiché dans le formulaire. De cette manière, il est possible de nommer les colonnes du tableau de manière totalement indépendante du formulaire web.
- Dans le texte d’aide, écrivez des instructions ou des explications sur la manière de remplir le champ concerné.
- Décidez si le champ en question est un champ obligatoire ou non. Si vous activez ce paramètre à l’aide du curseur, les utilisateurs devront remplir le champ pour pouvoir soumettre le formulaire.
- Décidez si le champ concerné doit être pré-rempli avec une valeur standard ou non. Vous pouvez activer un autre curseur pour que les personnes qui remplissent le champ ne puissent pas modifier cette valeur.
- Déterminez si un champ ne doit être affiché que si les champs précédents remplissent certaines conditions. Cela permet un guidage plus précis de l’utilisateur, car les champs non pertinents sont masqués lors du processus de remplissage.
Vous pouvez modifier l’ordre des champs du formulaire web à votre guise en cliquant sur l’icône à six points dans le coin droit d’un champ et en glissant-déposant le champ à l’endroit souhaité.
Pour supprimer un champ du formulaire, cliquez au même endroit sur l’icône de la corbeille .
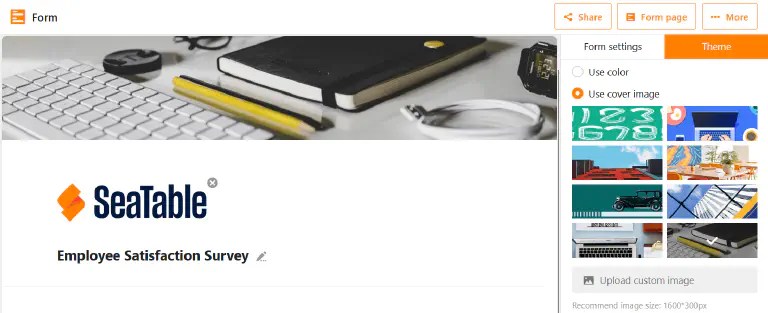
Schéma de couleurs et logo
Disponible avec Entreprise
Il peut être particulièrement intéressant pour les entreprises et les organisations de personnaliser un formulaire web en fonction de leur corporate design.
Pour cela, vous pouvez marquer votre formulaire avec votre logo.

Vous avez également la possibilité d’adapter la barre de couleur supérieure. Pour ce faire, cliquez sur le schéma de couleurs en haut à droite à côté des paramètres.
Comme alternative à la barre de couleur, vous pouvez également ajouter une image de couverture.