Índice
Para rellenar formularios web, tiene la opción de definir valores por defecto en los campos del formulario. Puede hacerlo directamente en la URL o utilizando una función fácil de usar en SeaTable.
Generar enlace de formulario con valores por defecto en SeaTable
SeaTable ofrece una función con la que puede generar fácilmente enlaces de formularios en los que los valores por defecto ya están definidos de antemano.
- Crear un formulario web .
- En el editor de formularios web, haga clic en el botón Share de la esquina superior derecha.
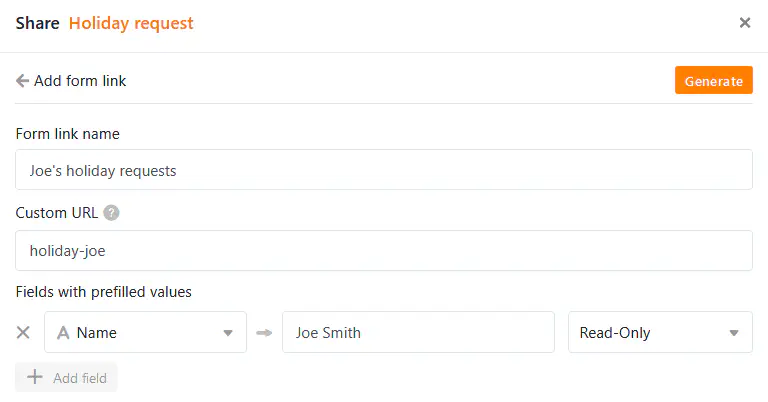
- Ahora haga clic en el botón de enlace Añadir formulario y aparecerá la siguiente máscara de entrada:

- Dé un nombre al nuevo enlace. En URL personalizada, puede definir usted mismo parte de la URL.
- Para rellenar previamente un campo de formulario con un valor por defecto, haga clic en Añadir campo. Seleccione el campo de formulario en el menú desplegable e introduzca el valor predeterminado deseado.
- Por último, puede decidir si el valor por defecto puede modificarse al rellenar el formulario. Para ello, seleccione Lectura y Escritura. Si selecciona Sólo lectura, el valor del formulario no se modifica.
- Haga clic en Crear para generar el enlace.

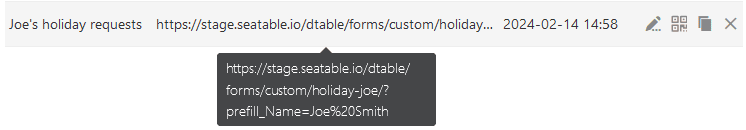
El resultado, es decir, la URL ampliada, es el mismo que con el procedimiento manual descrito a continuación.
Rellenar un formulario web directamente a través de la URL

- Crear un formulario web .
- Haga clic en el botón Share del editor de formularios web para recibir el enlace al formulario web.
- Copia el enlace y pégalo en una nueva pestaña en la línea de búsqueda del navegador, donde podrás editarlo y probarlo.
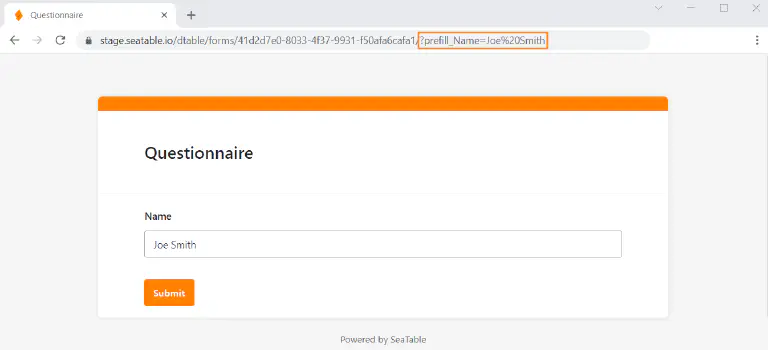
- Para rellenar previamente un campo de formulario con un valor predeterminado, añada la cadena /?prefill_COLUMNAME=PREFILLVALUE’ al enlace del formulario.
En lugar de COLUMNNAME, ponga el nombre del campo que desea rellenar; para PREFILLVALUE, ponga el valor por defecto deseado. Los espacios deben escribirse como %20. Preste atención a las mayúsculas y minúsculas.
Ejemplo: Si desea enviar a Joe Smith un formulario web personalizado con su nombre ya rellenado, añada la cadena /?prefill_name=Joe%20Smith al enlace del formulario.
Para utilizar varios valores predeterminados, concatene las entradas de relleno con un carácter &: /?prefill_COLUMNAME=PREFILLVALUE&prefill_COLUMNAME=PREFILLVALUE
Una vez que haya terminado, puede probar el enlace pulsando la tecla Intro y abriendo el formulario web. Si todo ha funcionado, puedes ver los valores por defecto pre-rellenados en esta vista previa.
Campos de formulario prerrellenables
Dependiendo del tipo de columna en el que se base un campo de formulario, no siempre es posible rellenarlo previamente. En el siguiente resumen puede ver qué tipos de columna permiten el rellenado previo mediante URL y cuáles no.
| Tipo de columna | Admite prellenado |
|---|---|
| Número automático | |
| Imagen | |
| Casilla de verificación | |
| Archivo | |
| Fecha | |
| Duración | |
| Selección individual | |
| Correo electrónico | |
| Creador | |
| Creado | |
| Texto con formato | |
| Fórmula | |
| Fórmula para los enlaces | |
| Geoposición | |
| Último editor | |
| Selección múltiple | |
| Empleados | |
| Clasificación | |
| Botón | |
| Firma | |
| Texto | |
| URL | |
| Número | |
| Última edición |